notion 初步使用指南
前言
近期开始使用 notion 管理我的日程、待办等事项,出发点是自己的时间管理能力实在有些欠缺,且平时什么都想干什么都想学什么都想记录。青睐于 notion 的 page 嵌套,模版以及双向 link 关联等功能,最后选择了它(而且它的官方文档很完善很好看!)
Notion的中文直译,是「概念」的意思,准确给它下个定义的话,官方说这是一款将笔记、知识库和任务管理整合在一起的协作工具
「协作工具」并非「笔记软件」,Notion 不同于大部分的笔记软件,使用传统的「笔记本-笔记-标签」这一组合设定,它的主要构成是Page(页面)、Block(编辑器)、Database(数据库)。这篇文章总结一下 Notion 初步使用的体验和见解
需要了解的词
iCloud
Apple家的文件云端同步系统,并可保证这些数据在所有设备上及时自动更新
Page
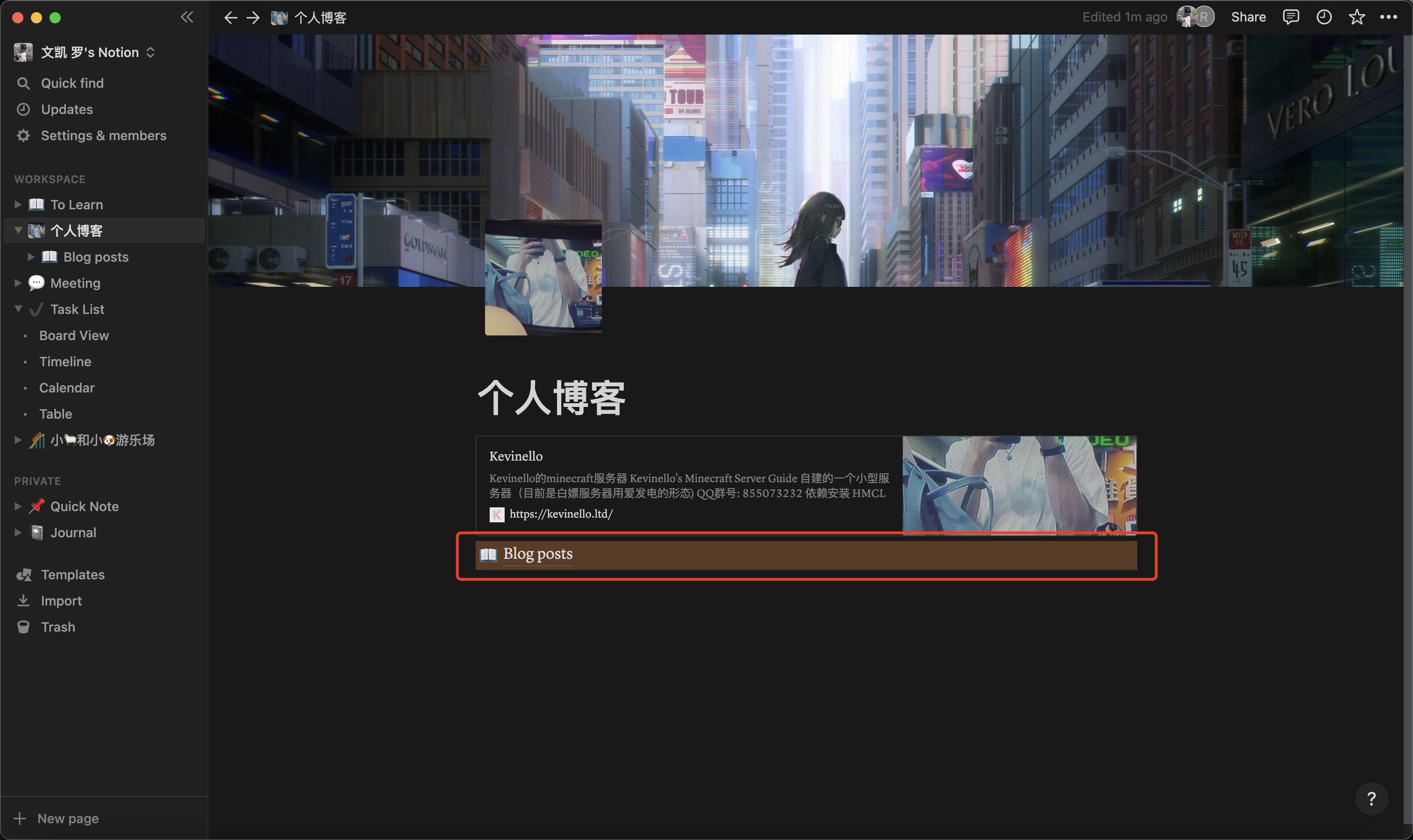
一般的笔记软件,就是笔记本+笔记这样1+1的组合。Notion的Page可以是 page 嵌套 page,实现1+n的组合
具体来说,就是Notion中的Page既可以直接写笔记,又可以套上一个子Page:

这些 Page 又可以通过/Link To Page来相互连接,实现双向 link 关联等;同时也可以通过/Create Linked Database与数据库相连接。这就意味着,在使用 Notion 时,你可以将任何你想要连接的东西进行连接
Block
这可以说是 Notion 里一切的基础,它是个很有意思的东西。Notion的Block可以说是很好地融合了富文本和Markdown的优势;不过对于和我一样的重度 markdown 使用者来说,或许一开始并不是很习惯所谓的"Block"(注:Markdown是通过简单的标记语法可以使普通文本内容具有一定的格式的标记语言。与富文本(eg:word)最大的区别是,Markdown需要手动切换效果显示,而富文本是所见即所得)

在 Notion 中,Block 既能够直接使用部分Markdown的语法进行编辑,又融合了富文本所见即所得的特点可以直接进行排版
Block又像个独立的个体,一段文字是一个Block,一张图片是一个Block,甚至一个音频/视频媒体也可以是一个Block(还有很多实用的插件,如 Google Drive, Github gist, Figma 等);Block之间又可以相互嵌套,于是就又可以产生各种有 / 无序列表
这样的独立性在视觉上也带来了很好的效果,编辑好的Block可以直接作为最终效果进行展示,其在可编辑的同时也是实时动态的。配合上 Notion 本身的web基础,你甚至可以直接将它当作简单的博客来使用(但免费版的存储空间有限)
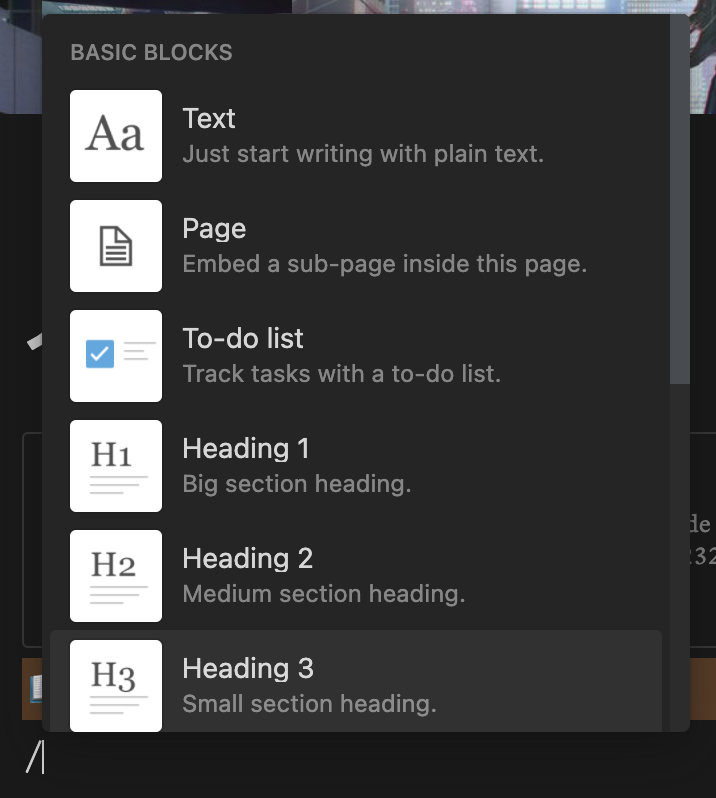
Block 可以分为5种,新建后再输入 / 加上 Block 的名字,就可以快速查找并使用它们:
Basic
基础类型的 Block ,新建文本、标题、引用、有 / 无序列表等等这些 Markdown 原生格式都属于 Basic Block。新建页面(/Page)也属于这个类别
Inline
行内 Block ,类似 Markdown 中的行内公式,但这里拓展了部分使用的功能,如 Mention a page 可以指向另一个已存在的 Page

Database
数据库类型的Block。这和表格有些区别,Database这里指的是 Notion 中的 Database 概念。我们可以直接创建一个单独的Database页面(Full Page),也可以在一个页面中插入Database(Inline)然后在其他的Block中调用这里的数据(Linked Database)

Media:多媒体类型的Block。图片、视频、音频、代码框、网页书签、文件附件都属于这个类别
Embeds
动态网络服务的Block。支持插入 Google Drive、Tweet、Github Gist 等网络服务的动态页面

Advanced
高级模块的Block,主要是一些实用的特化功能,如插入一个以模版新建的按钮:

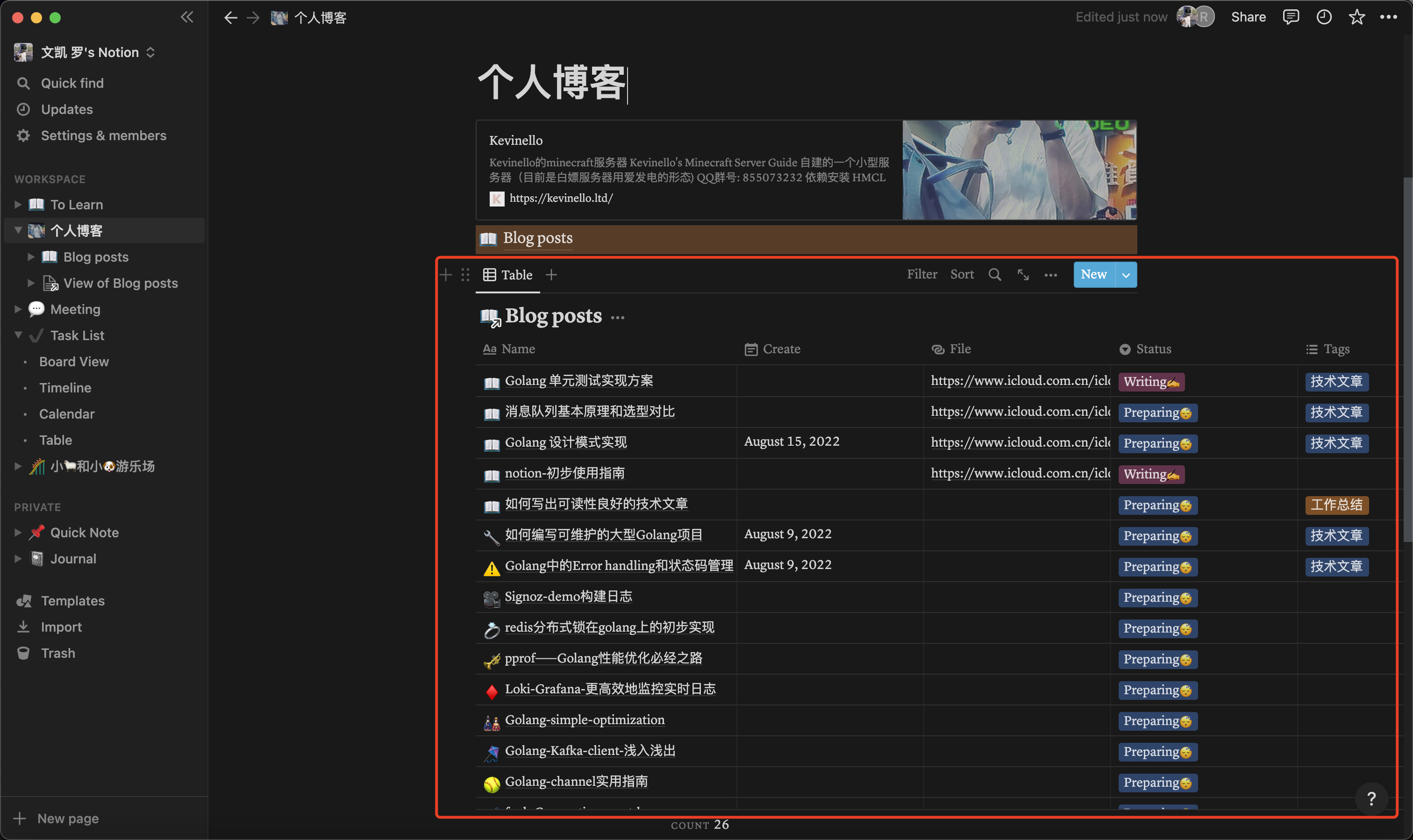
Database
其实在前文翻译成表格或许更好理解一些,但是总觉得数据库更准确一些
它和我们一般印象中的表格的确是有很大的不同,准确来说,表格只能说是它的表现形式之一
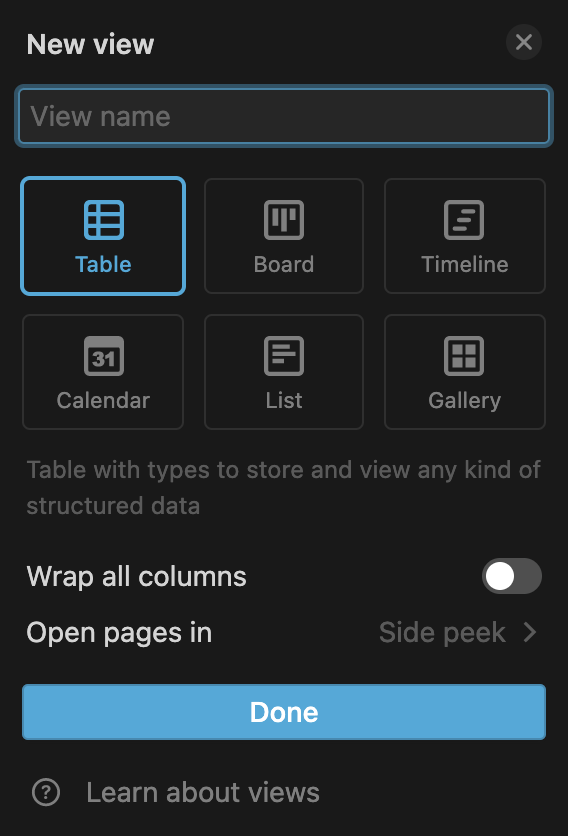
Database总共有5种视图:
Table
表格视图,类似于常见的方格表,比较方便做数据统计。每一行都可以单独打开成为一个 Page(可配置侧栏打开,悬浮打开或新页面打开)Board
看板视图,可以用来进行任务分配与分类。卡片中的选项可以完全自定义,看板的分组也可以用选项筛选来更改Timeline
时间线视图,类似于甘特图,更加强调时间维度,可以更方便地管理自己的人力Calendar
日历视图,可以在日历上按时间顺序查看添加的内容,在管理工作相关事项时能更一目了然地知道自己哪些事情真的要到 DDL 了Gallery
画廊试图,可以查看多张卡片中的开头部分,同时添加一些简要内容List
列表视图,可以查看某些关键信息,比如说只显示名称和状态,来确保任务进度

你可以在一个Page中显示完整的Database(Full Page Database),就像Excel一样
也可以将Database当作是Block插入到Page中的一个段落里(Inline Database),还可以在插入过程中调用现有数据库进行使用(Create Linked Database),修改的同时原数据也会随之修改
在右上方的选项中,你还可以对Database中的内容进行筛选、排序、搜索和隐藏,以关注自己想要的内容
Web Clipper
Web Clipper 是 Notion 官方的浏览器插件,

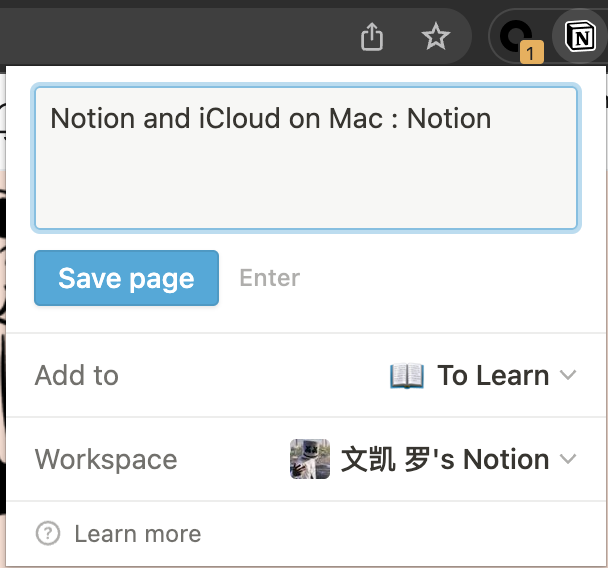
安装完成后,点击右上角的Notion图标,会出现一个剪藏窗口。这个窗口内可以对标题和保存位置进行设置
使用这个插件可以将页面剪藏在Page/Database中,成为一个新的子页面(美中不足的是这种方式无法直接配置实用模版)
初次使用时,你可以选择直接使用官方默认的「New links database」直接新建一个专门用来剪藏网页的 Database(这样方便保存元数据,比如卡片创建日期,不过这个也可以自己添加)
也可以自己新建一个 Page/Database,如果在 Add To 中没有找到想保存的位置,可以直接进行搜索。因为这里不会显示所有的页面,不过只需要搜索一次就可以长期出现在Recent栏

在手机端剪藏的话,也是通过分享窗口进行的;ios端需要在分享菜单中进行开启Notion的分享菜单,剪藏时和Chrome插件操作一致;Android端会自动在分享菜单中显示,不需要进行其他配置
Template
在创建 Page 时,默认会创建一个空白 Page;但在面对复杂的记录任务时,这样无疑是低效的
这时我们可以针对不同类型的记录任务创建 Template,来帮助我们快速完善 Page,达成记录任务;Template 可以隶属于一个 Database,也可以隶属于一个 Page 中的 Database View,方便我们在其它 Page 中管理 Database
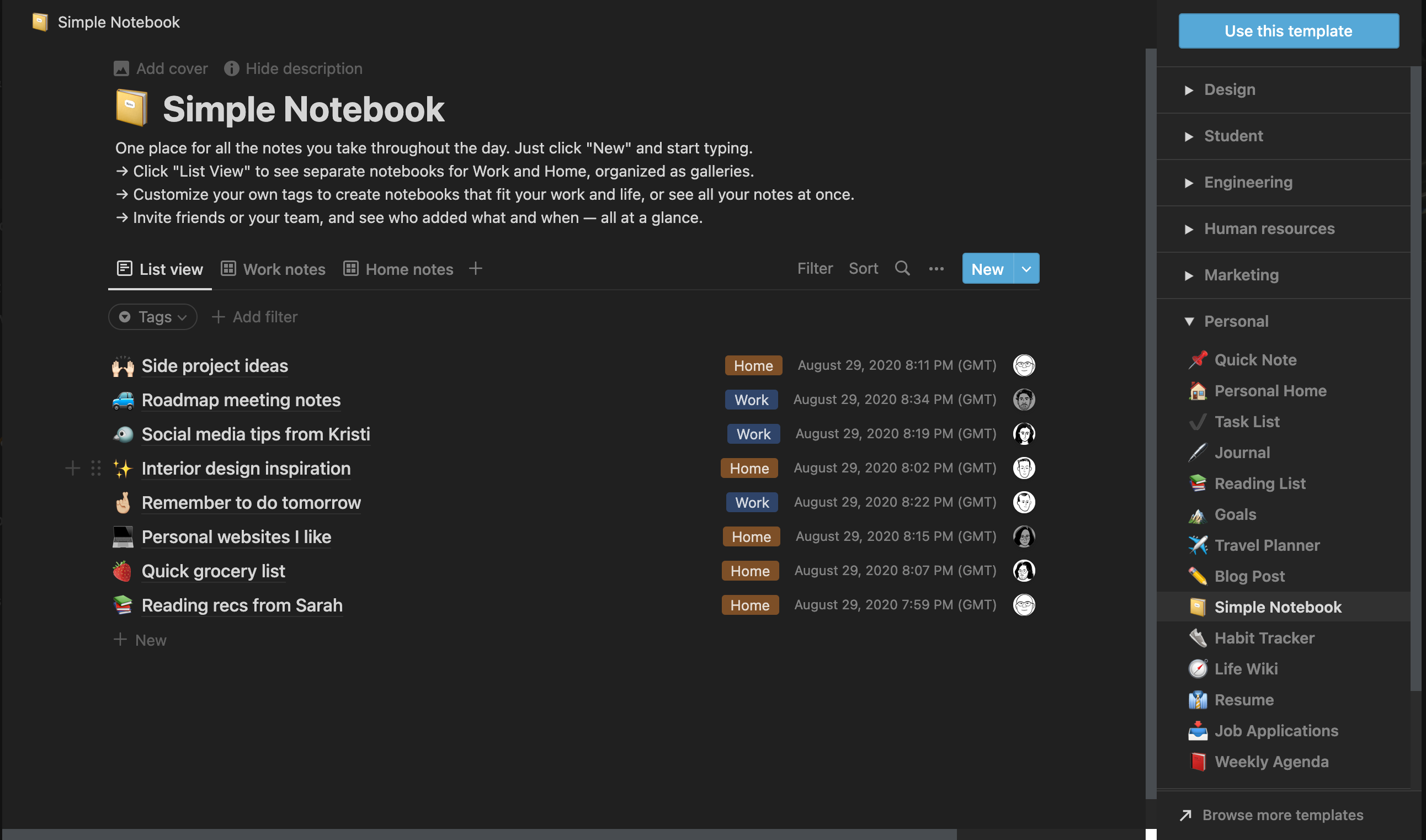
为了能让初次接触的人更好的上手,官方提供了各种模版以供新人使用,这些模版包含了生活工作的各个方面:

自动关联创建
我们常会用到父子式的树状结构(一个父项关联多个子项,每个子项仅关联一个父项),例如 项目-任务,父任务-子任务,课程-笔记……这种情况下我们可以在父项内建立子项所在的链接数据库。设置筛选条件为关联父项,即可在这个链接数据库内新建条目时自动关联该父项。通过数据库模板,我们可以快速为父项增加这样的数据库链接。此外,在子项的数据库中,也可以通过按关联属性分组,方便地在某个父项分组下新建子项
创建方法:
- 新建项目数据库和任务数据库
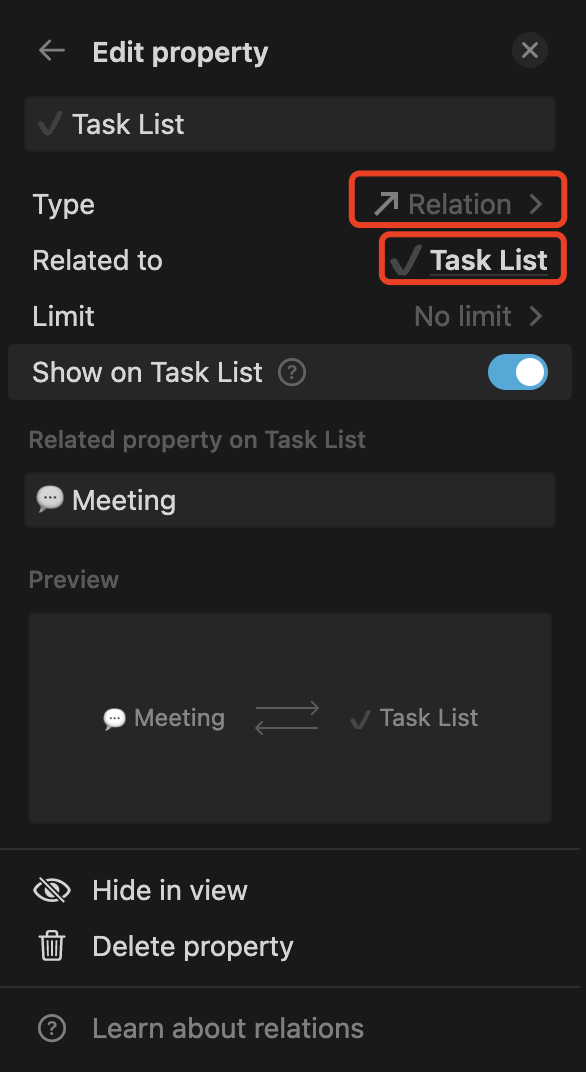
- 新建关联属性,关联这两个数据库

- 为项目数据库新建模板:“项目模板”
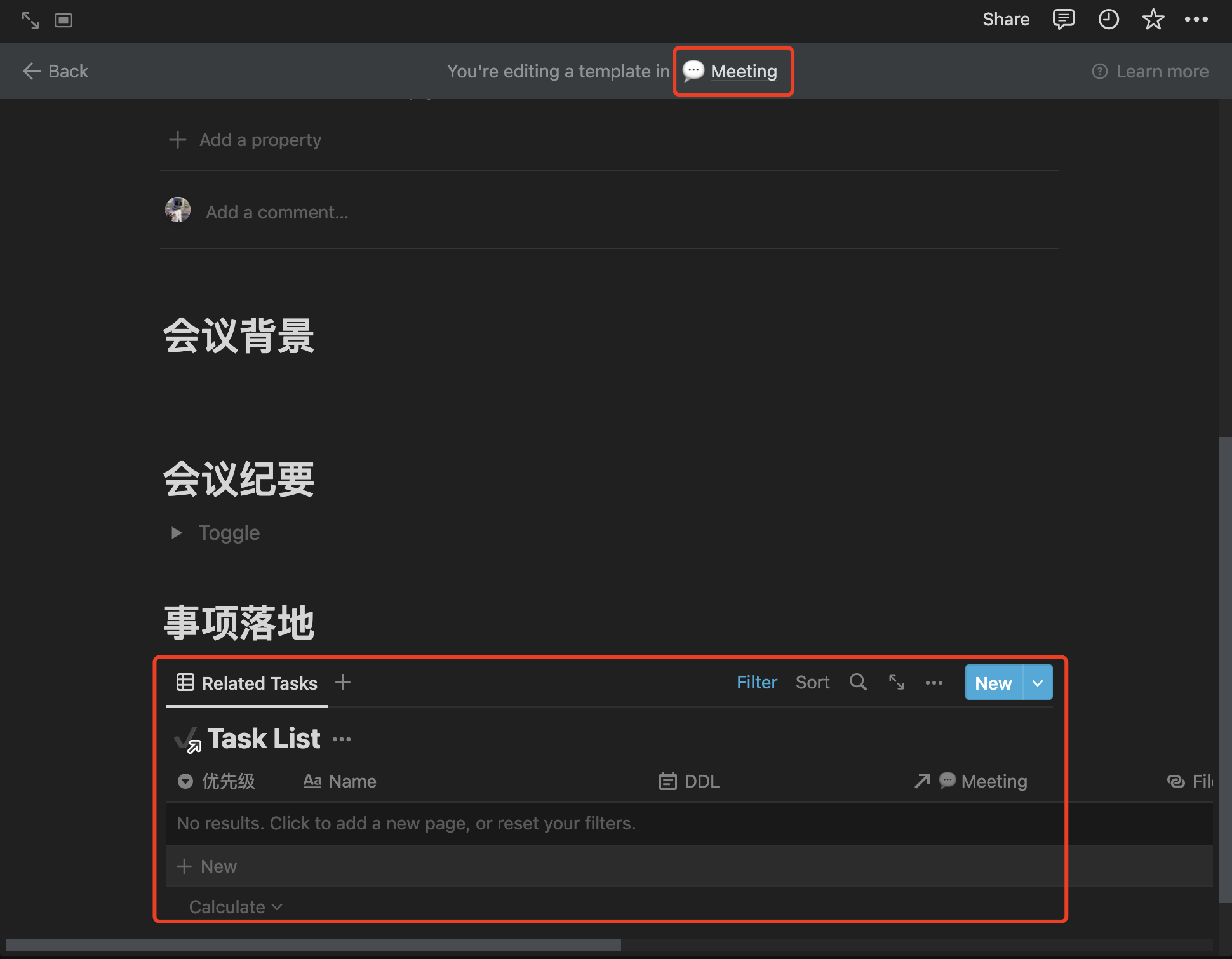
- 在模板内添加任务数据库的链接数据库

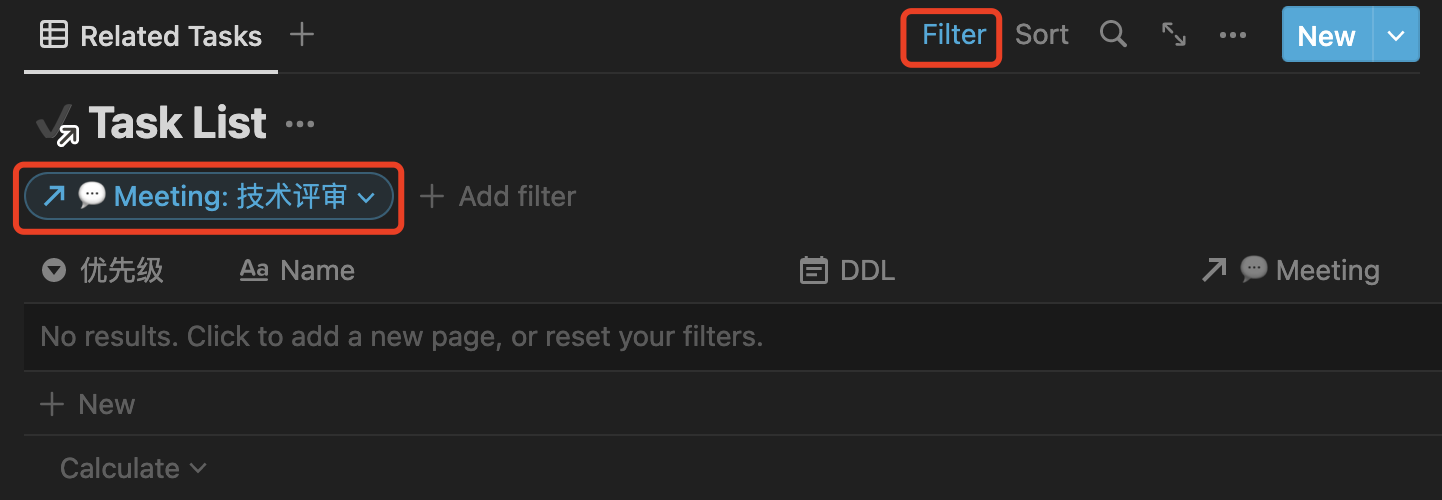
- 为这个链接数据库添加筛选:关联 + 包含 + “项目模板”

- 通过“项目模板”给项目数据库新增条目
- 通过页面内的链接数据库新增任务时,会自动关联当前项目
本地文件链接
在面对个人博客文章的编写任务时,由于 notion 内的 markdown 支持并不完全(或者说不原生),再加上我已经买了 Typora 了,不用咱也心疼
于是这里就产生了一个痛点:
Notion Page 中无法将本地文件进行链接 / 映射,也就是无法在笔记中引用本地资源
此前遇到小文件还可以在 Notion 上传和下载(体验不是很好,且有最大文件5M的限制),遇到大文件就没辙了;这种个人使用的商业笔记软件,本就存在隐私泄漏风险,如果引用本地资源还要进行文件的上传,我是觉得 1. 非常不方便、2. 非常不安全
所以我就想实现点击链接就能跳转到本地文件夹甚至直接打开文件这件事情
解决方案
解决方案是通过 iCloud 共享链接实现点击跳转到 finder 中的文件:
- 前提:需要在 Mac 上使用 iCloud Drive,即 iCloud 云盘
- 选中引用的文件或者文件夹,在 Finder 工具栏选中「共享所选项目」或者右键选择「共享文件 / 文件夹」
- 选择「拷贝链接」,安全起见建议设置成「仅限于受限用户」,权限根据需要调整「可更改 / 仅查看」,点击共享生成链接
- 将共享链接粘贴到 Notion 页面中,点击链接即可跳转到本地文件夹
- 经过测试,在手机上也可以实现 Notion 到 iCloud 的跳转 🤗
优势
- 省时,省去了资源在 Notion 的上传下载时间
- 省力,点击跳转本地文件夹进行资源操作
- 安全,iCloud 与 Notion 是两种权限设置,前者是 Apple ID/iCloud 拥有者控制的,只要控制好 iCloud 分享的权限,即使是笔记内容泄漏,文件资源他人还是无法访问的
缺点
- 仍需到 finder 中获取共享链接并贴到 notion 的 page 中
- 无法直接点击 notion 中的链接直接打开文件,而是跳转到 finder 中的对应目录(理想情况是直接点击某个 markdown 文件直接由默认的 Typora 打开🤔)
总结
使用 Notion 也有快一个月的时间了,确实能感觉到自己的时间管理更加有效了,虽然这也带来了额外的管理成本和学习成本;但比起度过浑浑噩噩的时光,充实的每一天总是更让自己满意吧✊